メールフォーム/コンタクトフォームを作りました
仕事でメールフォーム/コンタクトフォームのデザインと、HTML・CSSのコーディングを行なったので、その時に調べたことなど色々メモします。
リサーチ
- 入力項目
名前、メールアドレス、お問い合わせ内容 など。 - 入力項目の名称、順番
名前を入力させるところの項目名は「お名前」なのか「NAME」なのか。
項目の1番始めは、企業名にするか、など。 - プライバシーポリシーへの同意
「同意したとみなします」といった文言だけ表示する、同意したかどうかチェックボックスをつける、など。 - 必須項目のラベルのデザイン
必須のみ「必須」「*」を入れるか、任意項目に任意ラベルを入れるか、などラベルのデザインをどうするか。 - 必須項目を選ばず送信した時のエラーメッセージのデザイン
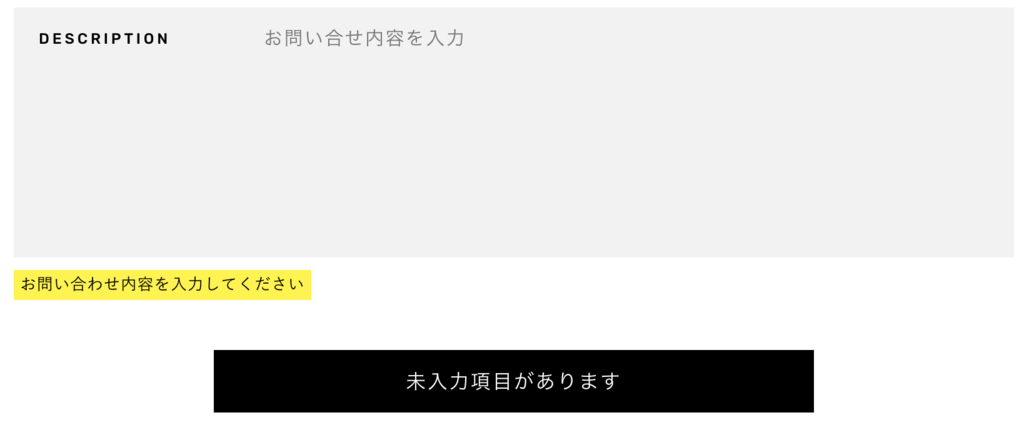
Bankさんのコンタクトフォームだと、黄色のハイライトでエラーメッセージが出る他、送信ボタンの文言も変わります。かっこいい。

- 内容確認画面の有無
送信ボタンを押した後に、内容確認画面があるかどうか。
確認画面を置く場合は内容確認画面のデザインとコーディングが必要になります。
内容確認画面があるサイトが圧倒的に多かったですが、すぐに送信されるサイトもありました。
デザインをする前に・・
色々調べてデザインを作ろうとしていたのですが、かっこいいアニメーションをやりたくても、どうすれば良いのか皆目見当がつかないことに気がつきました。恥。
コーディングができなかったら、デザインもできない。
今回は急ぎで作らないといけなかったので、デザインフレームワークMaterializeを使用して、コーディングを加味したデザインにすることにしました。
デザインをする
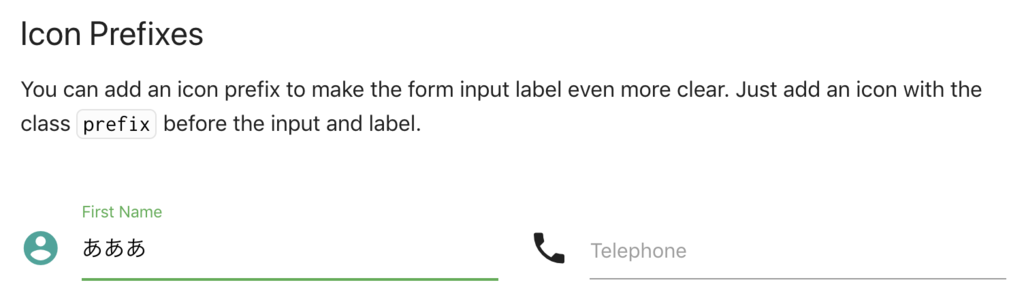
Materializeの「Form」から使いたいデザイン?フレームワーク?を選びます。

こんな風にアイコン付きにしたいな とか。
選び終わったら、Adobe XDでフォームの大きさ、文字の色、アイコンの大きさなどのデザインを作りました。
コーディングをする
デザインが決まったらコーディングです。
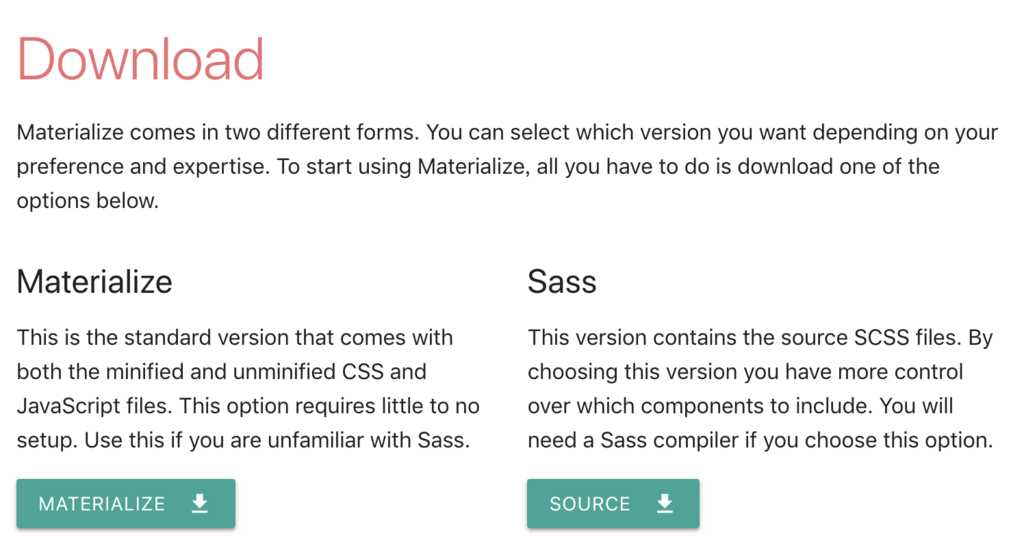
- MaterializeのCSSファイル、jsファイルが入ったzipファイルをダウンロードし、必要なディレクトリに格納します。

Getting Started - Materialize
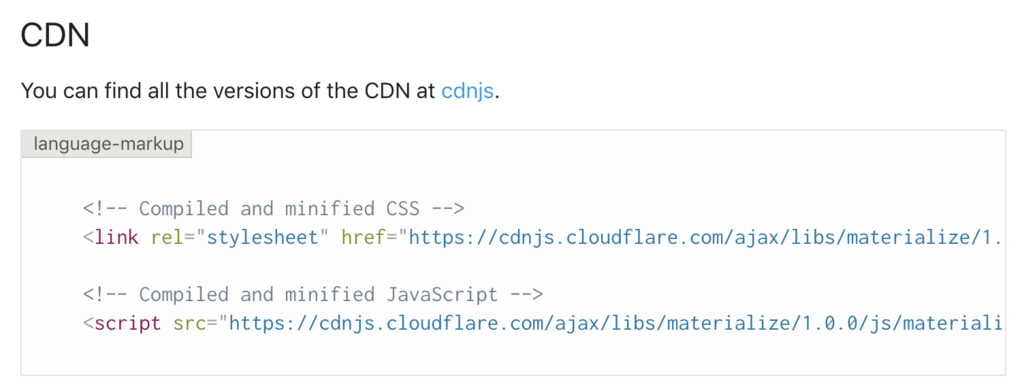
の「Materialize」からダウンロードします。 - CSSファイル、jsファイルを読み込むリンクを<head></head>に記述します。
Getting Started - Materialize
「CDN」に記載されています。 - 必要なHTMLのソースコードをコピーして貼り付けます。
これはどういうタグなんだろう、と少しでも疑問に思ったら調べるようにしていました。
意味を調べながら、 必要なソースコードだけ貼り付けます。 - Chromeでデザインを確認し、自分の考えたデザイン通りになるよう、開発者モードでstyleを修正していきます。
修正が必要なclassは、materializeのCSSファイルに直接書き込むのではなく、自分で用意したCSSファイルに上書きするように修正していきます。 - Mterializeに記載されていないHTMLを付け足します。
例えば、必須項目につける「required」であったり、必須項目のラベル、プライバシーポリシーのチェックなど。
いろんなサイトのコーディングを真似して試してみての繰り返しでした。 - レスポンシブのデザインを確認します。
レスポンシブのデザインも必要に応じて修正します。
Materializeはレスポンシブに対応していますが、自分が想像していない表示になっていることもあるので、ちゃんと確認します。
送信確認画面のコーディングはtableで対応しました。Materializeのtableはレスポンシブの場合に横並びになるので、必要に応じて修正します。
プログラムの部分はHTMLメール同様、エンジニアの方にお願いしたので、一旦これでフォームは完了です。
ローカル環境だと鈍いのかアニメーションの速度が遅かったのですが、本番に反映するとビシバシ動いたので、その後も細かく修正したりなどしました。
今度はMterializeを使わないデザイン、コーディングができるように、javascriptも学ぼうと思いました。
覚えることいっぱい!
終わりです。