【Bootstrap】orderクラスで列の入れ替えして表示順を変える。
モバイルからみた時に、画像とボタンの表示順を入れ替えたくて調べてみました。
参考
とてもわかりやすかったです。。!感謝!
【Bootstrap4】グリッドレイアウト(並べ替え) – niwaka-web
そもそもサイズの概念がわかってなさすぎることに気づき、こちらでおさらいしました。 websae.net
イメージ
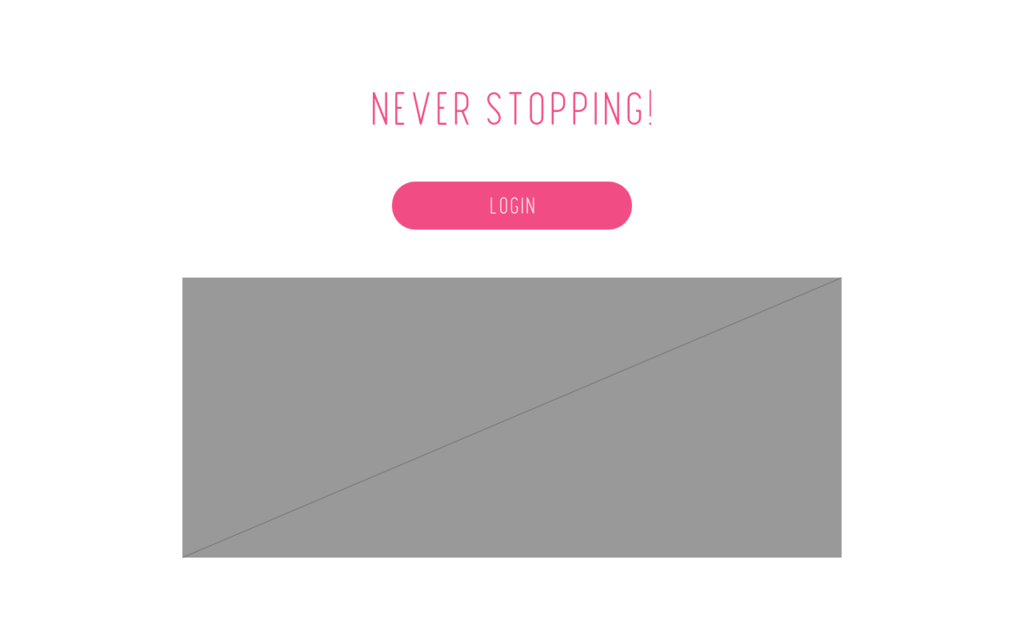
PCの場合
ロゴの下に、ボタン、画像の順で並びます。

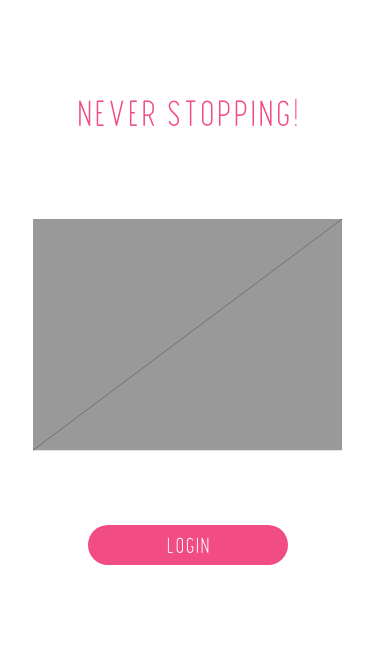
スマホの場合
ロゴの下に、画像が来てその下にボタンが表示されます。

order を使う
画面サイズが767px以下の場合はHTMLで書かれている順番(画像→ボタン)で表示し、
画面サイズが768px以上の場合(md)はorder-md-*の順番で表示します。
<div class="container">
<div class="row">
<h1>NEVER STOPPING!</h1>
<div class="col-12 order-md-2">
<img src="image.png">
</div>
<div class="col-12 order-md-1">
<a class="btn">LOGIN</a>
</div>
</div>
</div>